この記事で解決できるお悩み
- Figmaって最近よく聞くけど、英語しかないみたいだから使うの難しそう
こういったことで悩んでいませんか?
FigmaはUI/UXデザインツールで、とても優秀な無料ツールです。
ぜひ操作法を身につけて多方面で活用してもらいたいです。
Figmaの料金プランについて知りたいかたはこちらの記事をどうぞ。
Figmaってそもそも何なのか?
Figmaは2016年9月に正式リリースされた
アプリデザイン(UIデザイン)ツールです。
似たようなものでは、SketchやAdobeXDが挙げられます。
日本では2018年ごろから広く活用され始めたFigma。
そんなFigmaの最大の特徴はなんといっても、
ブラウザ上で使用できることです。
そのため、インターネット環境さえあれば、
場所やデバイスも問わずデザインデータの共有が可能!
それではFigmaを使ってできることを厳選してご紹介していきます。
Figmaでできること
- ブラウザ上で即共有できる
冒頭でお伝えしたとおり、Figmaはブラウザ上で使用できます。
Web上のファイルにアクセスすればデータの確認ができるため、
データファイルをわざわざメール等で送付する必要がありません。
そのため、デザインを修正するたびに、
容量の大きいデザインデータをメールでやりとりする
手間や時間の短縮が可能となります。
- リアルタイムで共有・複数人で同時編集ができる
Figmaは画面を共有しながら複数人によるリアルタイム編集が可能です。
また、デザインした部品を使いまわすことのできる「コンポーネント」機能を用いて、作業効率を高めることも可能です。
- コメント機能で情報共有ができる
共有したFigmaのファイルには、コメントを記入することができます。
デザインに対する意見や修正依頼をコメントとして書き込めば、
スムーズな情報共有で意思疎通が可能となります。
記入されたコメントに返信することも可能で、
コメントされた内容が完了したらチェックで消すこともできます。

- デザインデータのバージョン管理の手間を省くことができる
Figmaで作成したデザインは常に最新バージョンが保存されていきます。
そのため誤って古いバージョンを編集したり、
クライアントに送付してしまう等のトラブルを防げます。
また、以前のバージョンからやり直したい場合には日時を指定して戻ることも可能です。
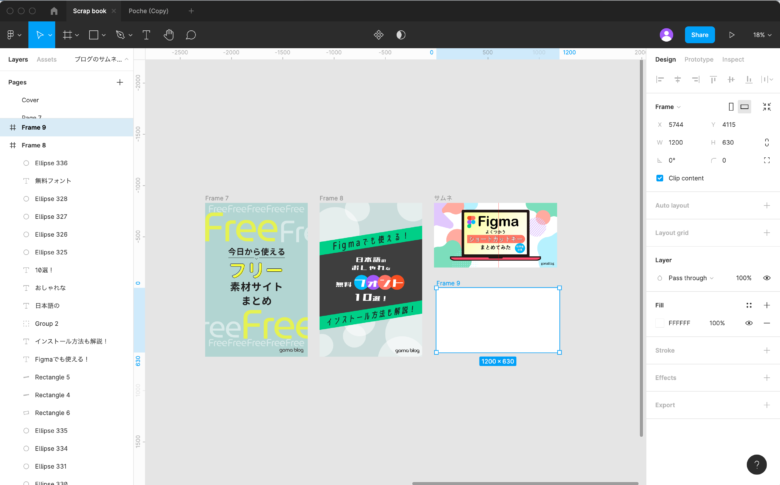
- ひとつの画面に複数のフレーム(アートボード)を挿入することができる
Figmaのファイルを作成すると、
一つのファイルのなかでA4サイズのチラシや名刺、
ブログのサムネ等、多用なアートボードを作成し、編集することができます。
私もブログに関することを一つのファイルのなかでいろいろ作っています。
例えばブログのアイキャッチ画像や、ピンタレスト用のサムネ、ロゴや、ファビコンなど。

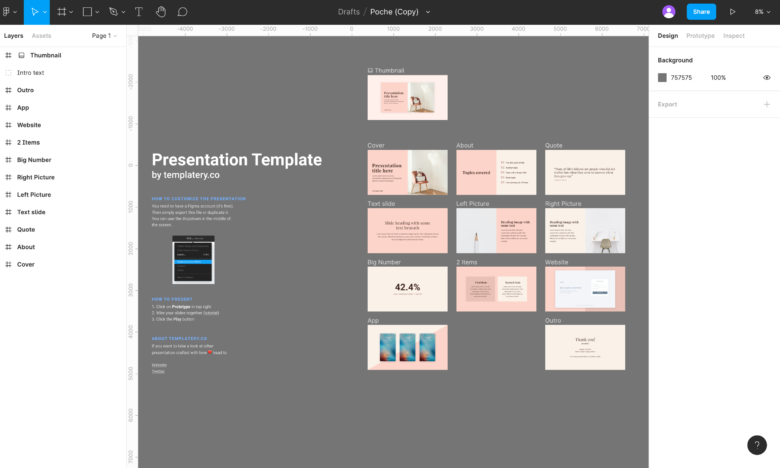
- パワーポイントのようなプレゼン資料の作成ができる
Figmaではいろいろな資料を作成することができるため、
プレゼン資料も作成できます。
無料のテンプレートも配布されているため
好みのものを選んで使用したり、
1から自分で作成することももちろん可能です。
こちらは無料で公開されているスライドのテンプレートの一例です。

さらに、パワーポイントのようなプレゼンモードで
1ページごとのページ送りも可能になっているため、
パワーポイントは価格が高くて使用していない人でも、
Figmaなら無料でプレゼン資料の作成が可能となります。

- その他
上記の機能以外にも便利な機能が日々アップデートされたり、
プラグインも多く開発されている最中ですので、
使いこなせればどんな職種の人でも作業効率アップにつながるのではと思います。
Figmaの便利なプラグインについてはこちらの記事でご紹介しています。
少しでも興味があるかたは覗いてみてください。
ぜひFigmaを始めてみませんか。
Figmaの始め方

- Figmaのオフィシャルサイトにアクセス。
- 画面右上の「Sign up」をクリック。
- 入力フォームにメールアドレス、パスワードを入力し、「Create account」をクリックします。
このときGoogleアカウントでアカウントの作成も可能です。 - 名前(ニックネーム可)と職種を入力し、「Create Account」をクリックすればアカウント取得は完了です。
Figmaの操作方法

基本的な使い方
- 基本画面構成
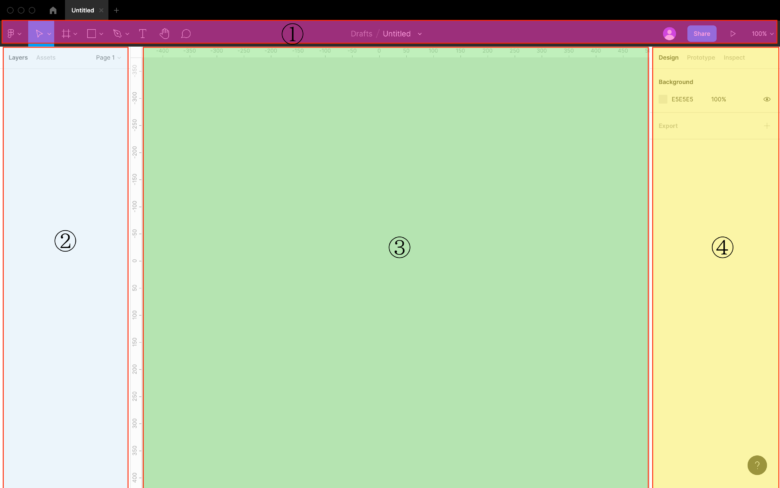
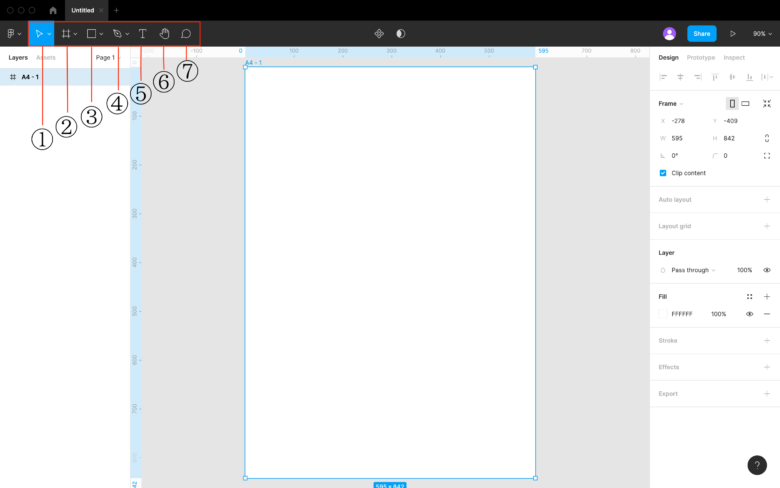
Figmaの基本的な画面構成は下図のとおりです。

①ツールバー:デザイン制作を行うための各種ツールを選択可能
②レイヤーパネル:画面に配置したデータがレイヤーとして表示される
③キャンバス:デザインする場所
④プロパティパネル:画面のサイズやテキストサイズが表示される場所
- 新規ファイルの作成
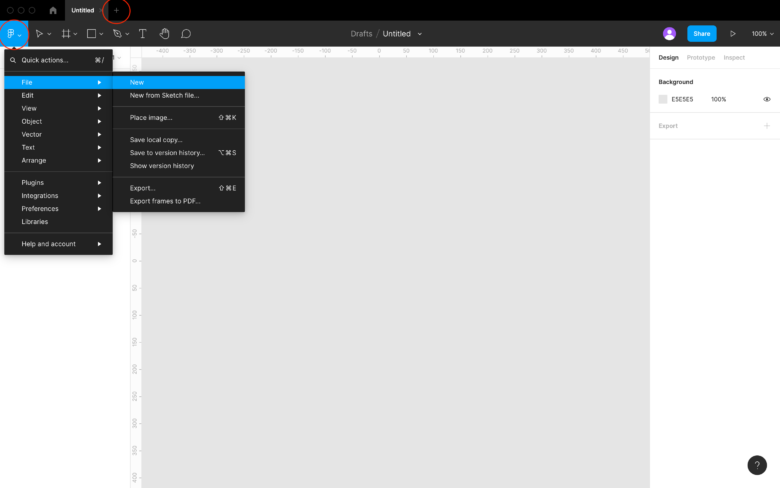
新規ファイルを作成する方法は、
①画面左上にある「Figmaアイコン」をクリックします。
②メニューが開くので「File」➔「New」をクリックすると新規ファイルが作成できます。
また、簡単な方法では画面上部にある「+」ボタンを押すことで新規ファイルの作成も可能です。

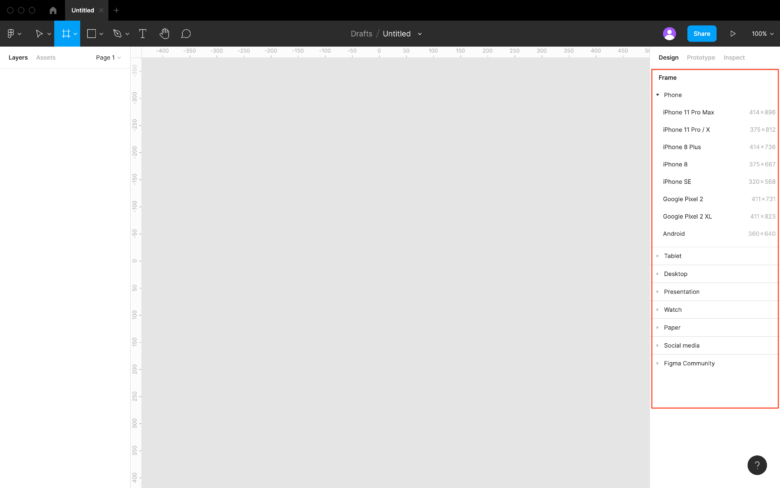
- フレームの作成
それでは実際に作業をしていきます。
まずはデザインをしていくフレームを作ります。
作成方法は画面ツールバーの左から3番目のアイコン「♯」のようなものをクリックすると、
プロパティパネルに定形のサイズ一覧が表示されますので、
作成したいサイズを選択します。

すると白いフレームがキャンバス上に形成されます。
今回はA4サイズを選びました。
- ツールの種類
ツールバーの一番左の「Figmaのアイコン」はメインメニューです。
ツールの種類は以下の通りです。

①移動と拡大、縮小ツール
②フレーム作成ツール
③オブジェクト(□、△、○等)の作成ツール
④ペンツール
⑤テキストツール
⑥移動ツール
⑦コメントツール
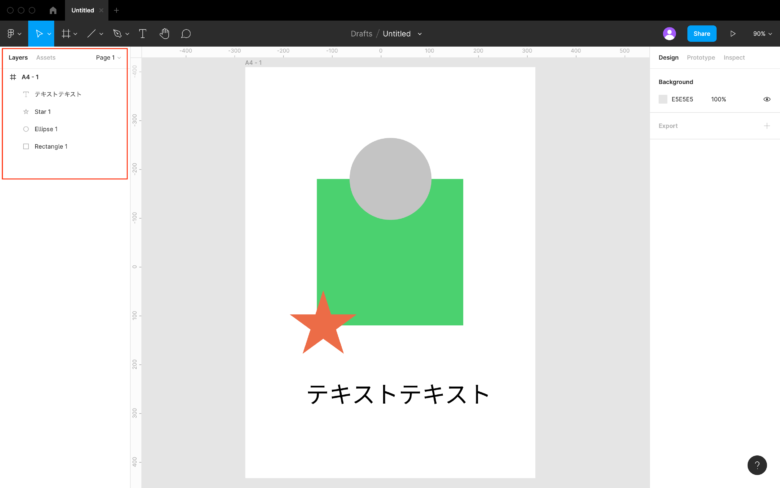
- レイヤーパネル
レイヤーパネルにフレーム内のオブジェクトがレイヤーとして表示されます。
表示順は下に表示されているものほど、図形でも下に敷かれることになります。
今回の図形では緑の「Rectangle」が一番下のレイヤーになっており、
テキストレイヤーが一番上になっています。

- ショートカット
Figmaの操作に便利なショートカットキーについては別記事でまとめていますので、
そちらをご覧いただければと思います。
Figma初心者がよく使うショートカットキーをカテゴリごとにまとめてみた
まとめ
今回の記事では、Figmaとは?から、Figmaでできること、
始め方、Figmaの基本的な使い方について解説しました。
Figmaはブラウザ上で簡単に使用できるため、
デザインをするかた以外でも、
デザインツールのFigmaを利用してみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございました。
それではまた〜。