この記事で解決できるお悩み
- Figmaを使ってバナーやチラシをデザインしてみたけど、日本語フォントがいつも同じ…
- もっと日本語フォントの種類を増やしたい
- パソコンへのインストール方法がわからない
といったことでお悩みではないですか?
今回は、無料で使える、おしゃれな日本語フォントを探してみましたのでご紹介します♪
この記事でわかること
- おしゃれな無料フォント10選
- パソコンにフォントをインストールする方法
- FFigmaでインストールしたフォントを使用する方法
ゴシック体部門
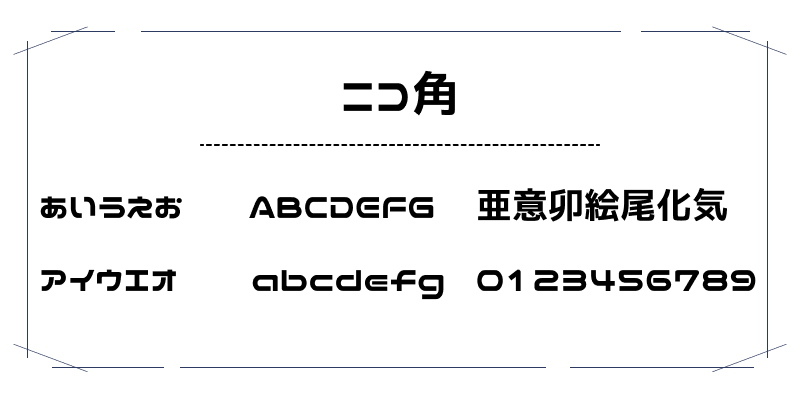
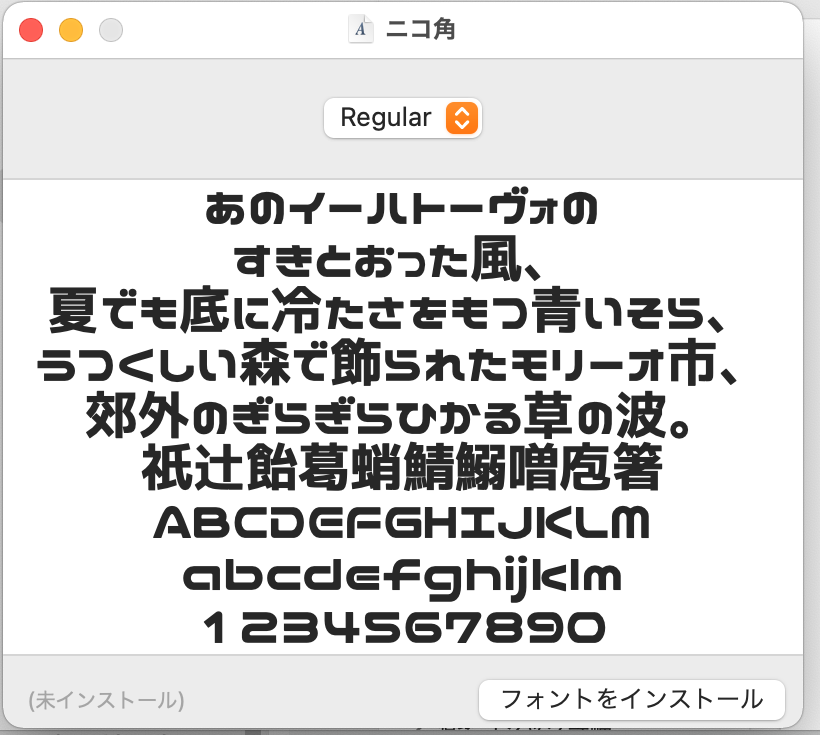
にこ角
ニコニコ動画のロゴっぽいフォントの角ゴシック版。丸文字バージョンもあります。

http://nicofont.pupu.jp/nicokaku-plus.html
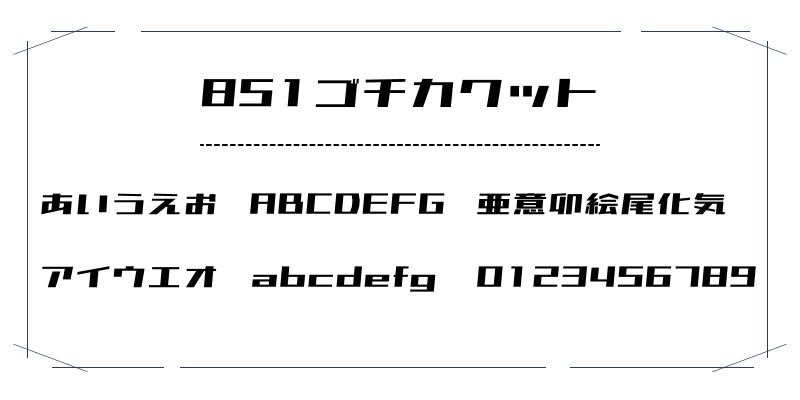
851ゴチカクット
名前のとおりカクカクしててとても印象的なフォント。フォントだけで雰囲気でます。

https://pm85122.onamae.jp/851Gkktt.html
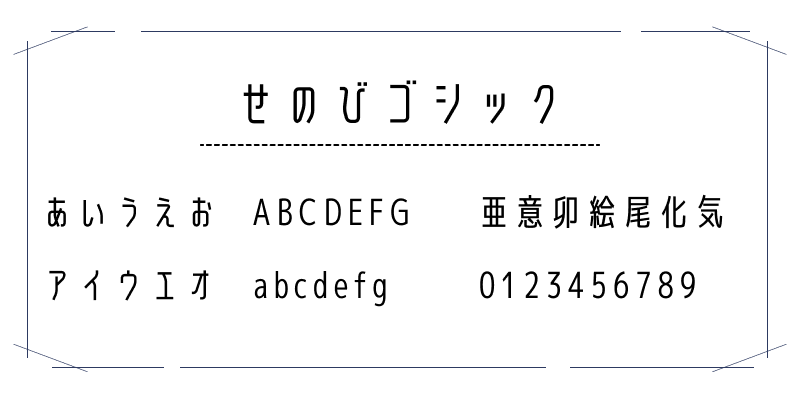
せのびゴシック
背伸びしているような縦長のフォント。格好つけてそうだけどなんかかわいいフォントです。

http://modi.jpn.org/font_senobi.php
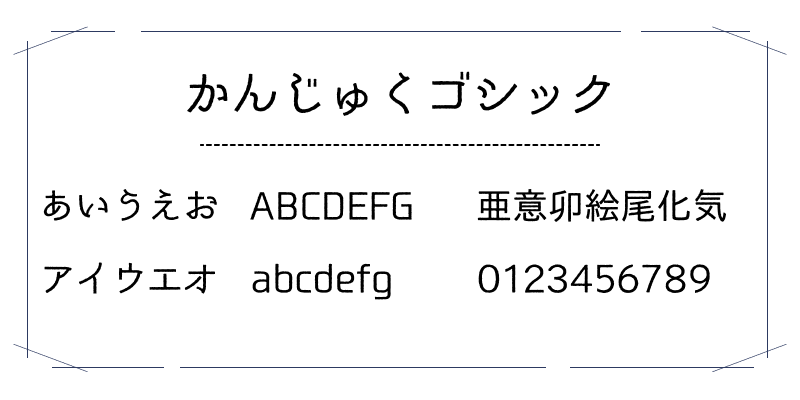
かんじゅくゴシック
ガタガタしているラインから、完熟している感が溢れているフォント。

https://flopdesign.booth.pm/items/2296522
明朝体部門
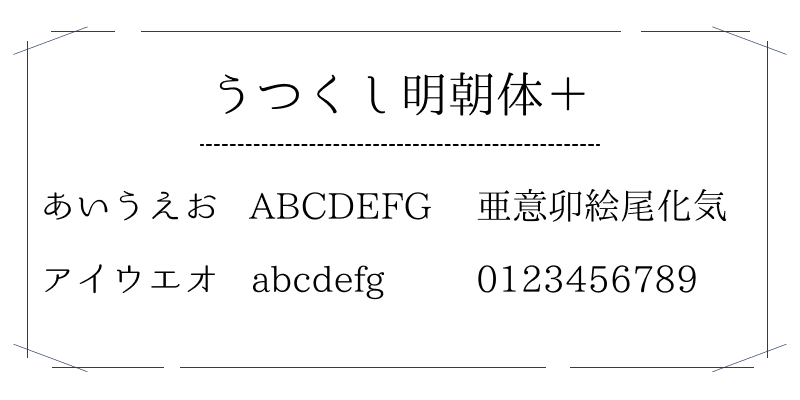
うつくし明朝体+
その名のとおり美しいフォント。清楚な雰囲気が漂っています。

https://www.flopdesign.com/freefont/utsukushi-mincho-font.html
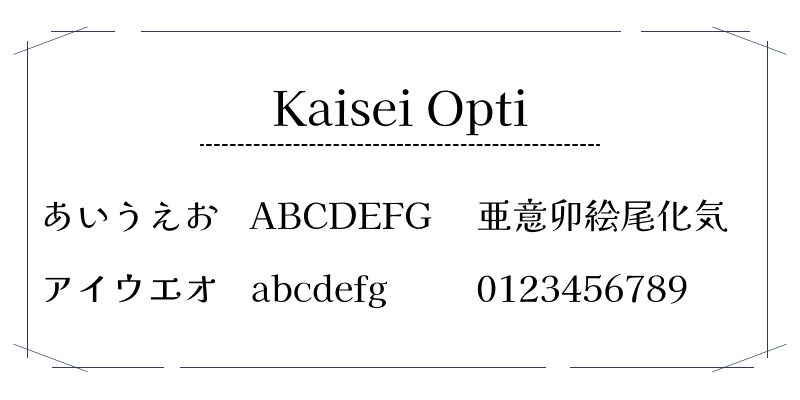
Kaisei Opti
こちらはGoogleFontsなので活躍の幅が広いし、それでいておしゃれなフォントです。

https://fonts.google.com/specimen/Kaisei+Opti#standard-styles
丸文字部門
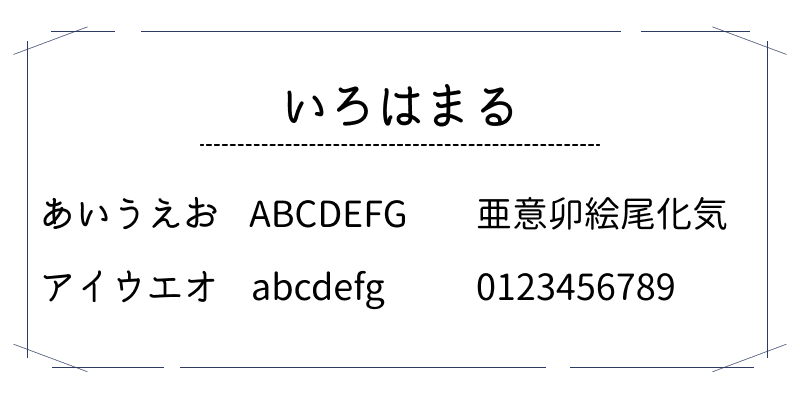
いろはマル
名前もフォントもカワイイからお気に入りです。本文でも見出しでも活躍してくれます。

http://modi.jpn.org/font_irohamaru.php
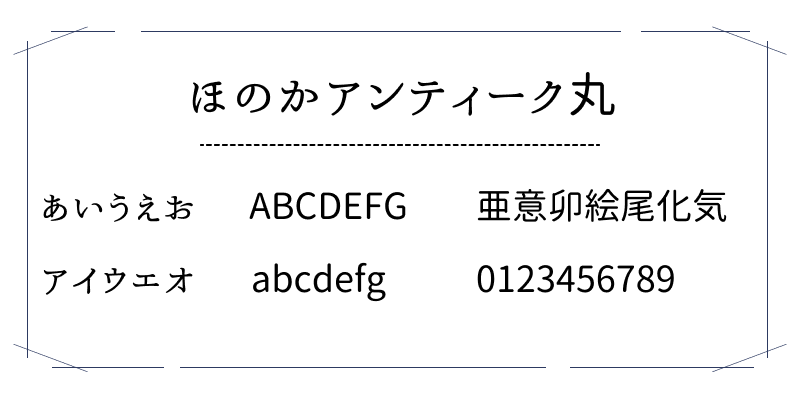
ほのかアンティーク丸
いろはまるよりちょっと大人っぽい雰囲気のフォントです。

http://font.gloomy.jp/honoka-antique-maru-dl.html
フリー部門
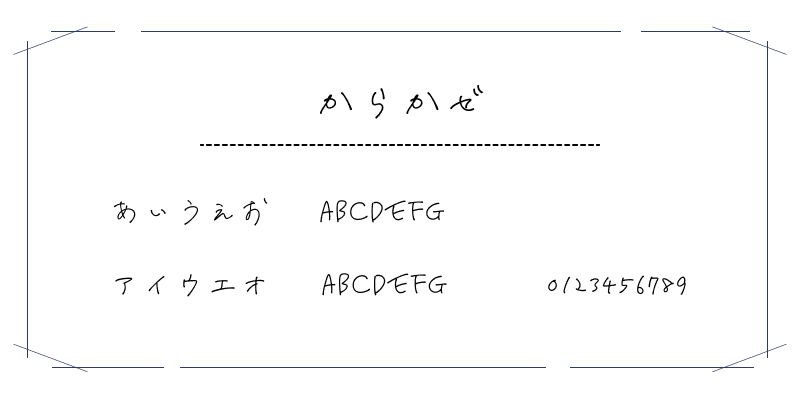
からかぜ
残念ながら漢字はありませんが手描き感がすごいおしゃれなフォントです。

https://booth.pm/ja/items/1219316
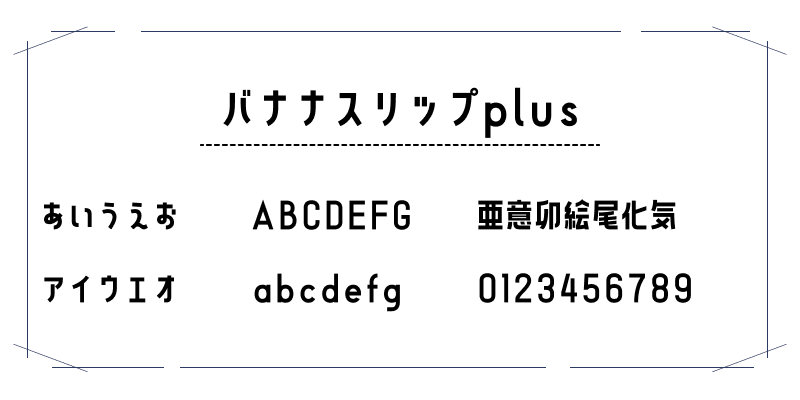
バナナスリップplus
ロゴにもなりそうな可愛くておしゃれなフォント、ただのお気に入りです。

http://ymnk-design.com/%e3%83%90%e3%83%8a%e3%83%8a%e3%82%b9%e3%83%aa%e3%83%83%e3%83%97/
パソコンへのインストール方法は?

それではフォントをインストールしていきましょう。
手順は6ステップで簡単なのでまだインストールしたことがない人も
ぜひおしゃれフォントを活用してください♪
- ステップ1
フォントのダウンロードページからダウンロード
- ステップ2
zipファイルを展開
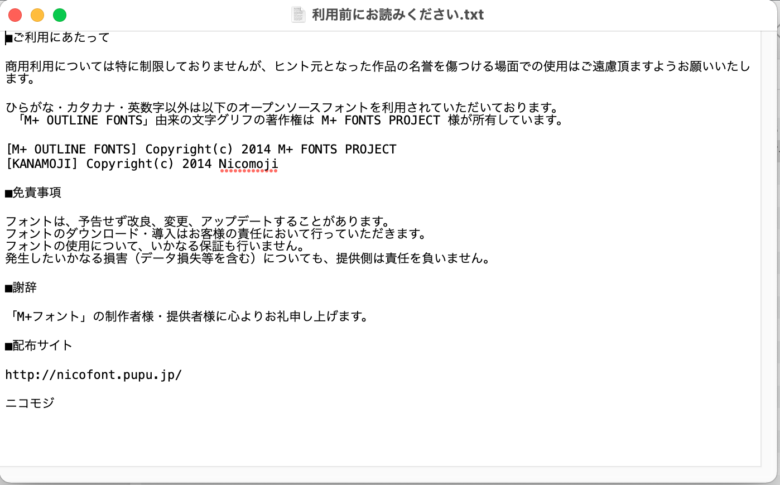
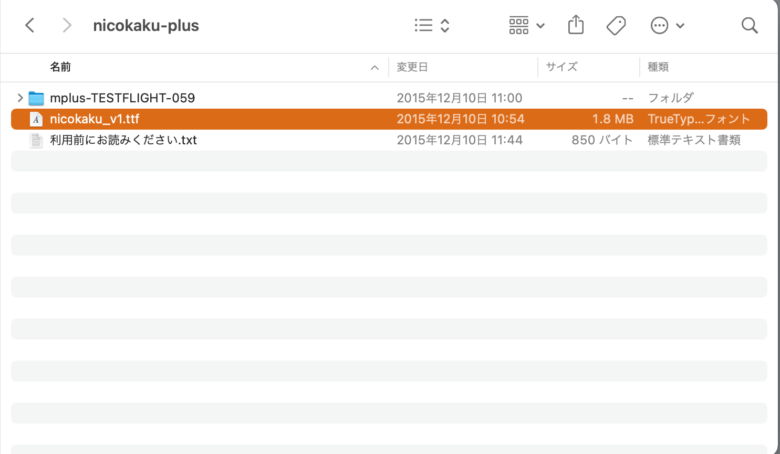
- ステップ3
フォルダ内にある「ReadMe」や「利用前にお読みください」などと書かれている利用規約や利用ルールを把握

- ステップ4
フォントファイルをダブルクリック

- ステップ5
Font Bookで「フォントをインストール」をクリック

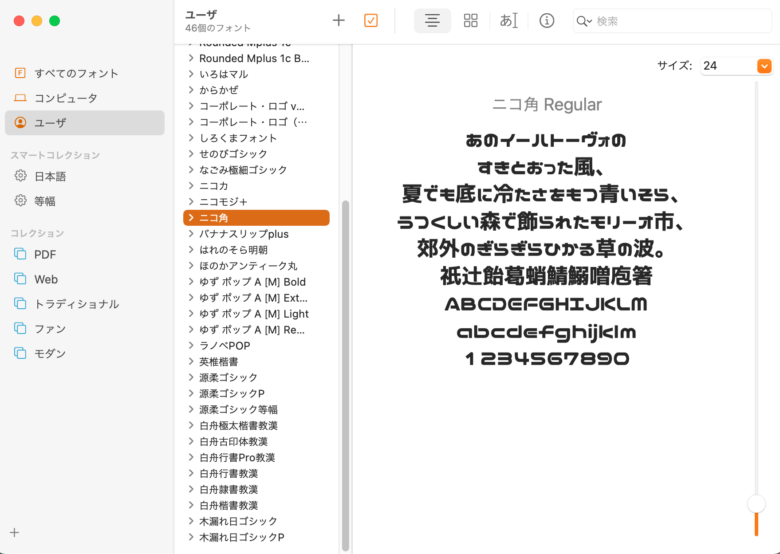
- ステップ6
これでインストール完了!fontbookに追加されているはずです。

Figmaへの反映方法も簡単!
Figmaをまだつかっていないかたは下記記事に詳しく解説していますので、どうぞ。
まだ間に合う!ゼロから始めるUI/UXデザインツールFigmaの使い方とは?
Figmaは、Webベースのツールなのでそのままローカルのフォントをツール上で使用することができません。
ただ、1回設定してしまえば、
ローカルフォントが使用できるので設定していきましょう。
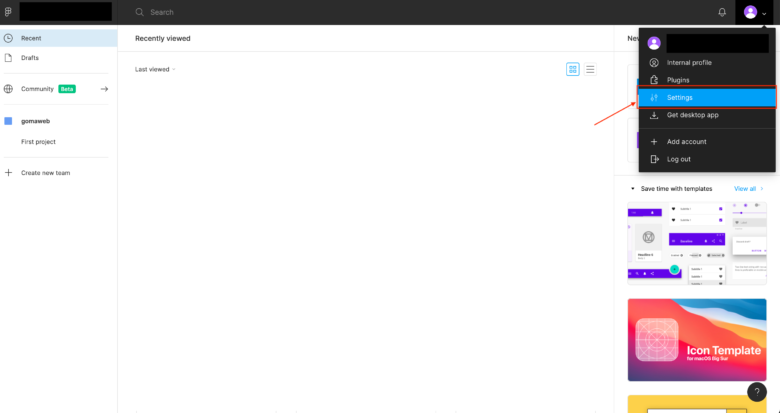
ステップ1
右上にあるアカウントメニューのところから、「Settings」を開きます。

ステップ2
「Fonts」項目から「Download installer」を選択
ステップ3
インストールを完了させたら設定完了です。
《注意点》
Figmaは日本語に対応していないので、
Figma内で表示されるフォント名は全て英語で表示されます。
例:せのびゴシック➔Senobi Gothic
私も最初は日本語のフォント入ってないってめちゃくちゃ探してました(笑)
これでFigmaで日本語フォントが使えるようになります。
Figmaをまだ使っていない人はぜひ触ってみてください。
もし、在宅ワークやキャリアアップのための学習をしたいけど、
時間がなかなか無いというママさんは、オンラインで受講できるFammママwebデザイナースクールもおすすめ。
まずは電話説明会に参加してみるのも◎。
まとめ

今回はおしゃれな無料フォントをインストール方法をご紹介しました。
無事に設定はできましたか?
今回も、最後までお読みいただきありがとうございます。
また次回お会いしましょう。
あわせて読みたい
それではまた〜・